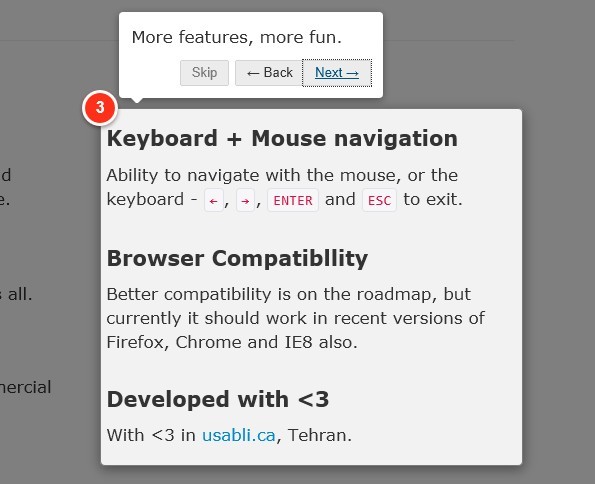
想像我們今天可能做了一個html遊戲,介面過於精簡只有圖像而無詳細說明,或者是開發一個線上金融商品交易的平台卻沒有UI的指示下單的詳細過程,導致使用者不知道如何適從。碰到這種情況,第一個直覺是使用彈出式視窗直接丟一坨拉庫的資訊塞爆client或是把使用說明藏在一個按鈕可以隨時開啟查閱。但是,你可以用更好的選擇來導引使用者逐步操作的方式,Intro.js正是為了這種情況而存在的好用工具。
快速上手
拿我自己最近用Vue做的小專案Bored.prj的程式碼來做說明。(為了簡化教學會做一些微調)
透過CDN或NPM等套件管理工具下載
npm install intro.js --save
給你想標示的html加入官方設定的data tag,定義如下:
- data-step表示你希望出現指示的順序
- data-info表示你希望出現指示對應的內容
<!--Playground.vue-->
<div id="playground">
<TestCard
data-step="1"
data-intro="活動卡片 價格跟難易度為抽象單位(0-1)"
/>
<TestChoiceButton
data-step="2"
data-intro="用滑鼠拖曳活動卡片至此或直接按按鈕選擇表示討厭活動"
/>
<TestChoiceButton
data-step="3"
data-intro="用剛剛說明過的方法選擇表示喜歡活動"
/>
<TestInfoBoard
data-step="4"
data-intro="記分板提供你測驗的進度"
/>
</div>
- 使用Intro.js,注意配合不同框架的生命週期設置開始。
// Playground.vue
import * as introJs from "intro.js"
import "intro.js/minified/introjs.min.css" // 沒引入基本樣式的話會沒辦法顯示
export default {
mounted() { // 至少要在element渲染完成才能開始
introJs().start()
}
}
主題設定
如果你覺得預設的樣式醜得神奇,可以參考官方文件theme預覽圖和intro.js套件包裡面的themes資料夾中的css做主題設定,剩下的樣式部分再自己微調。
import "intro.js/themes/introjs-modern.css" |
其他設定
在開始進行網頁導覽前是可以客製化設定參數的,變數定義可參考官方文件。
設定單一參數(key, value)
introJs() |
設定多個參數(object)
introJs() |
注意事項
如果專案是用框架寫的SPA架構且有設route,最好是把introJs綁上某個會隨route出現消失的最外層element上,否則按上一頁可能會導致introJs的popup沒消失的尷尬情況,筆者自己在玩專案的時候就遇過。
introJs("#playground") // 選擇語法同querySelector
.start()用vuetify開發組件時有些template的外層會被包一個更大的element而導致指示欄定位錯誤,可使用prop傳至正確element。
<!--Playground.vue-->
<TestChoiceButton
:step="2"
:intro="用滑鼠拖曳活動卡片至此或直接按按鈕選擇表示討厭活動"
/><!--TestChoiceButton.vue-->
<div class="test-choice-button__wrong-place">
<div
class="test-choice-button__right-place"
:data-step="step"
:data-intro="intro"
>
</div>
</div>自己也有遇到因為絕對定位的element被popup整個蓋過無法正常顯示。可以考慮把無法顯示之element的z-index設的高超過popup的就可以順利顯示了。
.introjs-overlay {
/* 官方Intro.js的全屏遮蔽style */
position: absolute;
z-index: 999999;
}
.an-absolute-element-to-show {
position: absolute;
z-index: 10000000;
}
希望沒遇過坑的人可以少踩到幾步,以上是用Intro.js做網站導覽的基本介紹,有興趣的人可以翻閱官方文件嘗試更進階的操作。