什麼是Web App Manifest
Web App Manifest屬於PWA的技術系列的一部份,它是一個JSON格式的文件,其提供Web被安裝到行動裝置時,能帶給使用者像是App快速訪問跟更豐富的體驗。
簡單來說,就是可以讓Web能如虎添翼有App的部分特性:主要提供Web於行動裝置被下載到桌布執行時能跑出舒服的Splash Screen、擁有自己的App的名稱和icon、Add to Home Screen的視窗有了icon等細節設定。
但這還不是PWA的全部,其他像是離線使用、pre-cache和推播等功能則需要仰賴Service Worker的幫助。須要注意的是,PWA必須要在https下才能發揮功用,否則你辛辛苦苦設定的manifest.json和sw.js都不會作用。
部署
建議把新建的manifest.json放在專案根目錄方便一併管理,並將此連結貼在專案所有html的header中。
<link rel="manifest" href="/manifest.json"> |
範例
{ |
變數說明

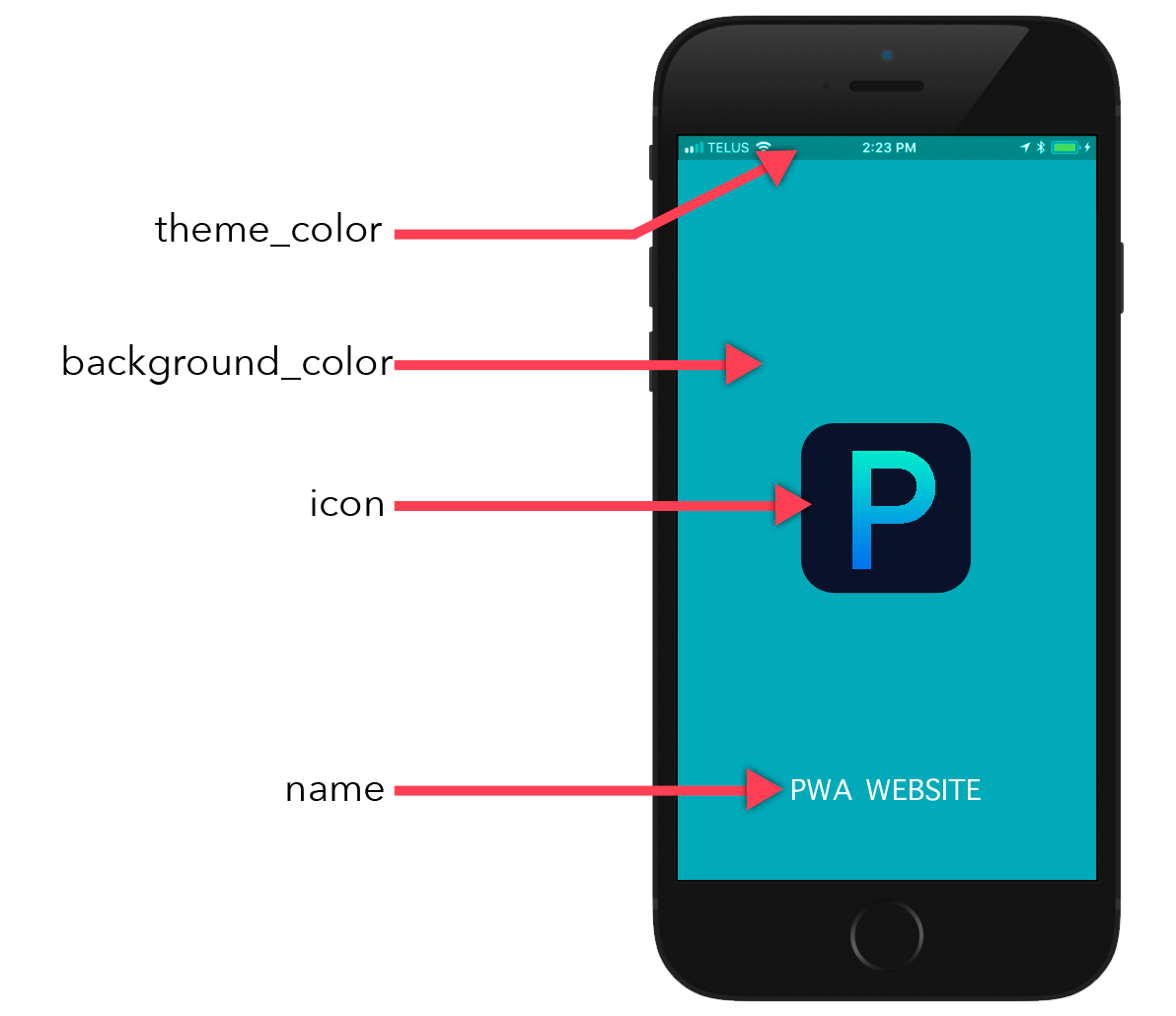
name - Web App名稱,會出現在Splash Screen的icon下方。
short_name - 使用者從瀏覽器下載來的Web App icon圖示下面所顯示的名稱。
start_url - 指定使用者開啟Web App時請求的起始url,若提供相對路徑網址將依manifest.json的所在位置當作基準。所以前面才會建議將manifest.json放在根目錄不但方便管理也不會使設定跑掉。
display - 定義開發者喜好的顯示模式,請參考以下表格和圖例進行設定。
值 說明 fullscreen Web app隱藏瀏覽器的所有UI工具並占滿整個行動裝置可顯示的區域開啟網站,如下面右邊之範例所示。 standalone Web app隱藏瀏覽器的標準UI工具開啟網站 e.g.搜尋欄,如下面中間之範例所示。 minimal-ui Web app提供使用者小型的UI工具控制導覽(上一頁、下一頁、重新整理),僅行動裝置的Chrome支援。 browser Web app以標準的瀏覽器開啟網站,如下面左邊之範例所示。 
background_color - 瀏覽器開啟Web App的過程中,manifest.json已可使用但stylesheet卻還沒被載入時,瀏覽器會參考該值給予Web App背景色來改善使用者載入時之體驗,隨後stylesheet被載入且可以使用後,網頁將不再以此值為背景色。
theme_color - 定義Web App的主題顏色,用Chrome的話就是搜尋欄會變色。
orientation - 定義預設的顯示方向,其值可如下列所示
anynaturallandscapelandscape-primarylandscape-secondaryportraitportrait-primaryportrait-secondarydescription - 用一句話來描述形容這個Web App的功用。
icons - 指定Array提供Web App圖示的物件,可被行動裝置的作業系統用在很多地方。e.g.
- Add to Home Screen時出現的icon
- 行動裝置桌面的icon
- 載入Splash Screen時出現的icon
值 說明 sizes 尺吋字串,亦可以空白作間格。e.g. “72x72 96x96” src 圖檔路徑,若為相對路徑則參考manifest.json的位置為基準。 type 圖片的媒體類型提示。目的是提供使用者代理快速忽略不支援媒體類型的圖片。 須要注意的是iOS不會看manifest.json的設定,要在head前面加上link設置額外的apple touch icon才能顯示出App icon。
<link
rel="apple-touch-icon"
size="192x192"
href="/images/icons-192.png"
/>iOS的Splash Screen也須要在head額外設計一個畫面並加在link才能出現,好處是可以隨意設計一個版面。
<link
rel="apple-touch-startup-image"
href="/images/splash-1536x2048.png"
media="(device-width: 1536) and (device-height: 2048) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"
/>